搜索到
304
篇与
的结果
-
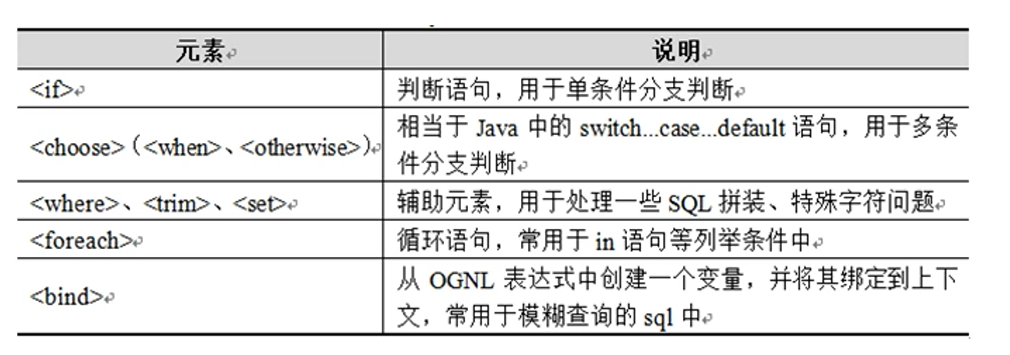
 动态sql语句 用于select去掉多余and 用于update去掉多余的逗号 元素的属性主要有item,index,collection,open,separator,close。 - item:集合中元素迭代时的别名,该参数为必选。 - index:在list和数组中,index是元素的序号,在map中,index是元素的key,该参数可选 - open:foreach代码的开始符号,一般是(和close=")"合用。常用在in(),values()时。该参数可选 - separator:元素之间的分隔符,例如在in()的时候,separator=","会自动在元素中间用“,“隔开,避免手动输入逗号导致sql错误,如in(1,2,)这样。该参数可选。 - close:foreach代码的关闭符号,一般是)和open="("合用。常用在in(),values()时。该参数可选。 - collection:要做foreach的对象,作为入参时,List对象默认用"list"代替作为键,数组对象有"array"代替作为键,Map对象没有默认的键。当然在作为入参时可以使用@Param("keyName")来设置键,设置keyName后,list,array将会失效。 除了入参这种情况外,还有一种作为参数对象的某个字段的时候。举个例子:如果User有属性List ids。入参是User对象,那么这个collection = "ids".如果User有属性Ids ids;其中Ids是个对象,Ids有个属性List id;入参是User对象,那么collection = "ids.id"
动态sql语句 用于select去掉多余and 用于update去掉多余的逗号 元素的属性主要有item,index,collection,open,separator,close。 - item:集合中元素迭代时的别名,该参数为必选。 - index:在list和数组中,index是元素的序号,在map中,index是元素的key,该参数可选 - open:foreach代码的开始符号,一般是(和close=")"合用。常用在in(),values()时。该参数可选 - separator:元素之间的分隔符,例如在in()的时候,separator=","会自动在元素中间用“,“隔开,避免手动输入逗号导致sql错误,如in(1,2,)这样。该参数可选。 - close:foreach代码的关闭符号,一般是)和open="("合用。常用在in(),values()时。该参数可选。 - collection:要做foreach的对象,作为入参时,List对象默认用"list"代替作为键,数组对象有"array"代替作为键,Map对象没有默认的键。当然在作为入参时可以使用@Param("keyName")来设置键,设置keyName后,list,array将会失效。 除了入参这种情况外,还有一种作为参数对象的某个字段的时候。举个例子:如果User有属性List ids。入参是User对象,那么这个collection = "ids".如果User有属性Ids ids;其中Ids是个对象,Ids有个属性List id;入参是User对象,那么collection = "ids.id" -
 echars 常用配置项 x 或者 y轴标签太多超出图标不显示 option里面添加如下内容(letf,right)都可以调整位置 grid: { left: 160;}, 格式化底部标签 字符 xAxis: { type: 'category', data: ProductSaleName, axisTick: { alignWithLabel: true, show: false }, axisLabel: { interval: 0, //格式化器 formatter: (params) => { var end = "" if (params.length > 6) { var chars = [...params] chars.forEach((element, index) => { console.log(index); if (!(index % 10)) { if (index != 0) { end += element + '\n'; } } else { end += element; } }); } else { return params } return end } }, }, 开启柱状图顶部显示数据 series: [{ color: '#a90000', name: '销量', type: 'bar', data: ProductSaleQuantity, itemStyle: { normal: { //开启柱状图顶部显示数据 label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'black', fontSize: 16 } } } }, }]
echars 常用配置项 x 或者 y轴标签太多超出图标不显示 option里面添加如下内容(letf,right)都可以调整位置 grid: { left: 160;}, 格式化底部标签 字符 xAxis: { type: 'category', data: ProductSaleName, axisTick: { alignWithLabel: true, show: false }, axisLabel: { interval: 0, //格式化器 formatter: (params) => { var end = "" if (params.length > 6) { var chars = [...params] chars.forEach((element, index) => { console.log(index); if (!(index % 10)) { if (index != 0) { end += element + '\n'; } } else { end += element; } }); } else { return params } return end } }, }, 开启柱状图顶部显示数据 series: [{ color: '#a90000', name: '销量', type: 'bar', data: ProductSaleQuantity, itemStyle: { normal: { //开启柱状图顶部显示数据 label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'black', fontSize: 16 } } } }, }] -
 基本概念 - 领域设计:Entity与VO 什么是状态 什么是标识 什么是Entity 什么是VO(ValueObject) 在设计中如何识别Entity和VO 要理解Entity和VO,需要先理解两个概念:「状态」和「标识」!我们先来聊聊「状态」! 状态 大家肯定都在淘宝买过东西吧!在淘宝购买商品后,会有一个订单,记录了你购买的商品信息、价格、店铺信息、还有一个特别重要的信息,就是订单状态。通过这个订单状态,我们可以知道我们的购物流程现在进行到哪一步了。如果你犹豫了很久才下定决心购买了一件心仪已久的商品,你是不是很在意订单状态?时不时要刷新一下页面,看看订单状态是否显示已送达了? 开发过系统的都知道,一般订单状态都是使用一个字段来表示的,比如status,不同的状态就是给status赋不同的值。但是这个status就是「订单状态」吗?难道状态就是一个字段?! Order{ product location seller buyer status ... } 你有没有想过,当我们说「状态」的时候,我们实际上指的是什么? 我们在很多场景下会用到「状态」这个词,比如: 你今天「状态」不错哦 朋友又发朋友圈「状态」了 我在淘宝买的商品已经是发货「状态」了 REST 以「你今天状态不错」这句为例,如果状态就是一个字段!那么,「你今天状态不错」就是status=1?!「你今天状态不行」就是status=0?!很明显,这不合理! 如果「状态」不是简单的一个字段的话,那么「状态」到底是什么呢? 其实在架构风格:你真的懂REST吗?已经提过了!文中对REST的解释,有这么一句:一个由网页组成的网络(一个虚拟状态机),用户通过选择链接在应用中前进(状态迁移),导致下一个页面(应用的下一个状态的表述)被转移给用户,并且呈现给他们,以便他们来使用。 结合上面的几个场景,你有没有发现,「状态」实际上表示的是「目标对象在当前时刻所呈现出的内容」!在软件系统中通过一个字段来表示状态只是一种简化手段! 如无特殊说明,下面所提到的「状态」指的是「目标对象在当前时刻所呈现出的内容」,而不是指状态字段 你今天「状态」不错哦:你今天给人的感觉很好 朋友又发朋友圈「状态」了:朋友圈当前的内容 我在淘宝买的商品已经是发货「状态」了:你的购物流程目前所在的环节 REST 既然「状态」表示的是「当前时刻所呈现出的内容」!那么说明了「状态」是个快照/瞬态!也就是说,「目标对象」有多个「状态」,「当前状态」只是「目标对象」众多「状态」中的一个! 大家应该玩过定格动画吧?就像下面这样(下图截自《大侦探福尔摩斯2:诡影游戏》): 图中的小册子就是「目标对象」,册子的每一页就是「状态」,当前展示出来的那一页就是「当前状态」! 在理解了什么是「状态」以后,我们就可以来初步区分Entity和VO了: Entity在整个生命周期中,有多个「状态」,也就是说「状态」是可变的(至于变不变就看实际情况了) 而VO在整个生命周期中,只有一个「状态」,也就是说「状态」不变 现在,问题又来了,对于VO来说,因为「状态」是不可变的,我们就可以用其「状态」来表示VO!但是对于Entity来说,因为有多个「状态」,且「状态」是可变的,那我们如何来表示呢?以上面的Order为例,假设同一个买家在同一个卖家那里买了两个同样的商品,那两个订单里的信息都是一样的,但是它是两个不同的订单,我们如何区分这两个订单呢? 现在就轮到下一个主角登场了:「标识」! 标识 说到「标识」,我们最先想到的是编程语言中的「引用」或「指针」!比如下面的代码: Order orderA = new Order("productA",...); Order orderB = new Order("productA",...); orderA.productName = "productB"; 前面两行,orderA和orderB虽然订单信息(状态)都相同,但是这是两个不同的订单 第三行,即使改了orderA的产品名称(状态),依然还是相同的订单 这解决了「区分相同状态的不同Entity」的问题,但是没有解决Entity有多个状态的问题。因为「标识」指向的是目标对象的当前状态。而且,很多编程语言中有个很大的问题,就是不区分「标识」和「状态」!什么意思呢? 假设我们在看一部电影,当我们开始观看时,就是这部电影生命周期的开始,观看结束就是这部电影生命周期的结束,在这段时间里,电影的画面(状态)一帧帧的呈现在我们面前,我们可以通过播放、快进、后退、暂停改变电影的状态,每个状态都是相互独立的,类似这样: 随着时间的改变,我们能获取到电影的不同状态,每个状态是相互独立的。但是实际上我们的代码逻辑像下面这样: var movie1 = new Movie(); movie1.setCurrentFrame("第三帧"); var currentMovie = movie1 movie1.setCurrentFrame("第四帧"); currentMovie // 还是第三帧吗? 电影播放到第三帧,我们用一个变量currentMovie保存了电影的当前状态(第三帧),但是后面电影播放第四帧了,currentMovie也就变成了第四帧的状态了。 语言中的这种「标识」(我称为「隐式标识」)还有另外一个问题,就是无法跨系统。比如,在分布式系统中,需要保证两个系统中的对象是同一个对象,这种「隐式标识」是做不到的。 所以「隐式标识」并不能满足我们的需求。我们需要「显示标识」,「显示标识」在现实中很常见: 每个人都有身份证,即使有两个人名字相同、性别一样、身材相同、甚至整容了样貌都一样,但是身份证号码是不一样的,身份证号码就是每个人的「显示标识」 一个产品线上生产的产品可以说一模一样,但是都会有一个唯一的产品编号,这个产品编号就是产品的「显示标识」 在上面购物的列子中,就相当于给Order一个唯一标识,比如一个唯一的订单号: Order{ orderNo // 显示标识 product location seller buyer status ... } 给定订单号以后,无论订单的状态如何变化,只要订单号不变,那么它就是同一个订单。 所以,「标识」是另一个区分Entity和VO的关键点: Entity有标识 而VO没有标识 注意标识并不一定只是一个字段,可能是多个字段的组合,这需要根据不同的业务逻辑来确定。比如在一个学校系统里,可以通过学年+班级+学号来标识一个学生。 Entity和VO 理解了标识和状态,我们就可以来定义Entity和VO了: Entity是具有多个「状态」的对象,「状态」在其生命周期中可能会改变,通过「标识」来唯一确定这个对象 VO只有一个「状态」,且是在创建时就确定的,也就是说VO是不可变的 现在我们知道了什么是Entity,什么是VO,那么我们如何在系统中识别哪些对象是Entity,哪些对象又是VO呢? 如何识别Entity和VO 一个对象是表示成Entity还是VO,取决于系统的关注点。 我们还以淘宝购物为例,假设你在某家店铺买了个商品,质量很好。过了一段时间后,你想再买一个,但是你记不得是哪家店了,于是你从已完成的订单列表中点击商品想进去再次购买。但是你点进去后发现,商品下架了。 这是因为「商品」在「订单系统」中是个VO,而在「商品管理系统」中是Entity!其实很好理解: 在「商品管理系统」中,系统需要关注「商品」的「状态」,需要维护是否上架、库存多少、各种属性等信息(多种状态)。就是说在「商品管理系统」中,商品状态是可变的。所以它也有「标识」,即商品ID 而「订单系统」并不关心「商品」的「状态」变化,它只关注在创建订单时,这个「商品」的当前「状态」是什么,并且在订单创建完成后,这个「商品」的「状态」就不会再改变了 在「商品管理系统」中,商品可以这样表示: Product { id // 商品标识 name desc status ... } 而在「订单系统」中,订单是个Entity,商品是个VO,可以这么表示: Order{ orderNo // 订单标识 product:Product status ... } Product { id // 这里不是标识,只是状态 name desc status ... } 注意这里的id并不是标识,这里的id实际上退化成了状态的一部分,保留这个id是为了和「商品管理系统」进行交互,通过id从商品管理系统中查询商品。当然还有其它方式,例如保存「商品管理系统」中该商品的历史URL。 总结 本文从对「状态」和「标识」的理解开始,一步步来解释什么是Entity和VO,以及如何在系统中识别Entity和VO。后面将进一步讨论Entity与VO的关系,以及与其它组件的关系,例如DTO,Service,Resporitory,DAO等 参考资料 《领域驱动设计:软件核心复杂性应对之道》 《实现领域驱动设计》 《Clojure编程乐趣》 《七周七并发模型》
基本概念 - 领域设计:Entity与VO 什么是状态 什么是标识 什么是Entity 什么是VO(ValueObject) 在设计中如何识别Entity和VO 要理解Entity和VO,需要先理解两个概念:「状态」和「标识」!我们先来聊聊「状态」! 状态 大家肯定都在淘宝买过东西吧!在淘宝购买商品后,会有一个订单,记录了你购买的商品信息、价格、店铺信息、还有一个特别重要的信息,就是订单状态。通过这个订单状态,我们可以知道我们的购物流程现在进行到哪一步了。如果你犹豫了很久才下定决心购买了一件心仪已久的商品,你是不是很在意订单状态?时不时要刷新一下页面,看看订单状态是否显示已送达了? 开发过系统的都知道,一般订单状态都是使用一个字段来表示的,比如status,不同的状态就是给status赋不同的值。但是这个status就是「订单状态」吗?难道状态就是一个字段?! Order{ product location seller buyer status ... } 你有没有想过,当我们说「状态」的时候,我们实际上指的是什么? 我们在很多场景下会用到「状态」这个词,比如: 你今天「状态」不错哦 朋友又发朋友圈「状态」了 我在淘宝买的商品已经是发货「状态」了 REST 以「你今天状态不错」这句为例,如果状态就是一个字段!那么,「你今天状态不错」就是status=1?!「你今天状态不行」就是status=0?!很明显,这不合理! 如果「状态」不是简单的一个字段的话,那么「状态」到底是什么呢? 其实在架构风格:你真的懂REST吗?已经提过了!文中对REST的解释,有这么一句:一个由网页组成的网络(一个虚拟状态机),用户通过选择链接在应用中前进(状态迁移),导致下一个页面(应用的下一个状态的表述)被转移给用户,并且呈现给他们,以便他们来使用。 结合上面的几个场景,你有没有发现,「状态」实际上表示的是「目标对象在当前时刻所呈现出的内容」!在软件系统中通过一个字段来表示状态只是一种简化手段! 如无特殊说明,下面所提到的「状态」指的是「目标对象在当前时刻所呈现出的内容」,而不是指状态字段 你今天「状态」不错哦:你今天给人的感觉很好 朋友又发朋友圈「状态」了:朋友圈当前的内容 我在淘宝买的商品已经是发货「状态」了:你的购物流程目前所在的环节 REST 既然「状态」表示的是「当前时刻所呈现出的内容」!那么说明了「状态」是个快照/瞬态!也就是说,「目标对象」有多个「状态」,「当前状态」只是「目标对象」众多「状态」中的一个! 大家应该玩过定格动画吧?就像下面这样(下图截自《大侦探福尔摩斯2:诡影游戏》): 图中的小册子就是「目标对象」,册子的每一页就是「状态」,当前展示出来的那一页就是「当前状态」! 在理解了什么是「状态」以后,我们就可以来初步区分Entity和VO了: Entity在整个生命周期中,有多个「状态」,也就是说「状态」是可变的(至于变不变就看实际情况了) 而VO在整个生命周期中,只有一个「状态」,也就是说「状态」不变 现在,问题又来了,对于VO来说,因为「状态」是不可变的,我们就可以用其「状态」来表示VO!但是对于Entity来说,因为有多个「状态」,且「状态」是可变的,那我们如何来表示呢?以上面的Order为例,假设同一个买家在同一个卖家那里买了两个同样的商品,那两个订单里的信息都是一样的,但是它是两个不同的订单,我们如何区分这两个订单呢? 现在就轮到下一个主角登场了:「标识」! 标识 说到「标识」,我们最先想到的是编程语言中的「引用」或「指针」!比如下面的代码: Order orderA = new Order("productA",...); Order orderB = new Order("productA",...); orderA.productName = "productB"; 前面两行,orderA和orderB虽然订单信息(状态)都相同,但是这是两个不同的订单 第三行,即使改了orderA的产品名称(状态),依然还是相同的订单 这解决了「区分相同状态的不同Entity」的问题,但是没有解决Entity有多个状态的问题。因为「标识」指向的是目标对象的当前状态。而且,很多编程语言中有个很大的问题,就是不区分「标识」和「状态」!什么意思呢? 假设我们在看一部电影,当我们开始观看时,就是这部电影生命周期的开始,观看结束就是这部电影生命周期的结束,在这段时间里,电影的画面(状态)一帧帧的呈现在我们面前,我们可以通过播放、快进、后退、暂停改变电影的状态,每个状态都是相互独立的,类似这样: 随着时间的改变,我们能获取到电影的不同状态,每个状态是相互独立的。但是实际上我们的代码逻辑像下面这样: var movie1 = new Movie(); movie1.setCurrentFrame("第三帧"); var currentMovie = movie1 movie1.setCurrentFrame("第四帧"); currentMovie // 还是第三帧吗? 电影播放到第三帧,我们用一个变量currentMovie保存了电影的当前状态(第三帧),但是后面电影播放第四帧了,currentMovie也就变成了第四帧的状态了。 语言中的这种「标识」(我称为「隐式标识」)还有另外一个问题,就是无法跨系统。比如,在分布式系统中,需要保证两个系统中的对象是同一个对象,这种「隐式标识」是做不到的。 所以「隐式标识」并不能满足我们的需求。我们需要「显示标识」,「显示标识」在现实中很常见: 每个人都有身份证,即使有两个人名字相同、性别一样、身材相同、甚至整容了样貌都一样,但是身份证号码是不一样的,身份证号码就是每个人的「显示标识」 一个产品线上生产的产品可以说一模一样,但是都会有一个唯一的产品编号,这个产品编号就是产品的「显示标识」 在上面购物的列子中,就相当于给Order一个唯一标识,比如一个唯一的订单号: Order{ orderNo // 显示标识 product location seller buyer status ... } 给定订单号以后,无论订单的状态如何变化,只要订单号不变,那么它就是同一个订单。 所以,「标识」是另一个区分Entity和VO的关键点: Entity有标识 而VO没有标识 注意标识并不一定只是一个字段,可能是多个字段的组合,这需要根据不同的业务逻辑来确定。比如在一个学校系统里,可以通过学年+班级+学号来标识一个学生。 Entity和VO 理解了标识和状态,我们就可以来定义Entity和VO了: Entity是具有多个「状态」的对象,「状态」在其生命周期中可能会改变,通过「标识」来唯一确定这个对象 VO只有一个「状态」,且是在创建时就确定的,也就是说VO是不可变的 现在我们知道了什么是Entity,什么是VO,那么我们如何在系统中识别哪些对象是Entity,哪些对象又是VO呢? 如何识别Entity和VO 一个对象是表示成Entity还是VO,取决于系统的关注点。 我们还以淘宝购物为例,假设你在某家店铺买了个商品,质量很好。过了一段时间后,你想再买一个,但是你记不得是哪家店了,于是你从已完成的订单列表中点击商品想进去再次购买。但是你点进去后发现,商品下架了。 这是因为「商品」在「订单系统」中是个VO,而在「商品管理系统」中是Entity!其实很好理解: 在「商品管理系统」中,系统需要关注「商品」的「状态」,需要维护是否上架、库存多少、各种属性等信息(多种状态)。就是说在「商品管理系统」中,商品状态是可变的。所以它也有「标识」,即商品ID 而「订单系统」并不关心「商品」的「状态」变化,它只关注在创建订单时,这个「商品」的当前「状态」是什么,并且在订单创建完成后,这个「商品」的「状态」就不会再改变了 在「商品管理系统」中,商品可以这样表示: Product { id // 商品标识 name desc status ... } 而在「订单系统」中,订单是个Entity,商品是个VO,可以这么表示: Order{ orderNo // 订单标识 product:Product status ... } Product { id // 这里不是标识,只是状态 name desc status ... } 注意这里的id并不是标识,这里的id实际上退化成了状态的一部分,保留这个id是为了和「商品管理系统」进行交互,通过id从商品管理系统中查询商品。当然还有其它方式,例如保存「商品管理系统」中该商品的历史URL。 总结 本文从对「状态」和「标识」的理解开始,一步步来解释什么是Entity和VO,以及如何在系统中识别Entity和VO。后面将进一步讨论Entity与VO的关系,以及与其它组件的关系,例如DTO,Service,Resporitory,DAO等 参考资料 《领域驱动设计:软件核心复杂性应对之道》 《实现领域驱动设计》 《Clojure编程乐趣》 《七周七并发模型》 -
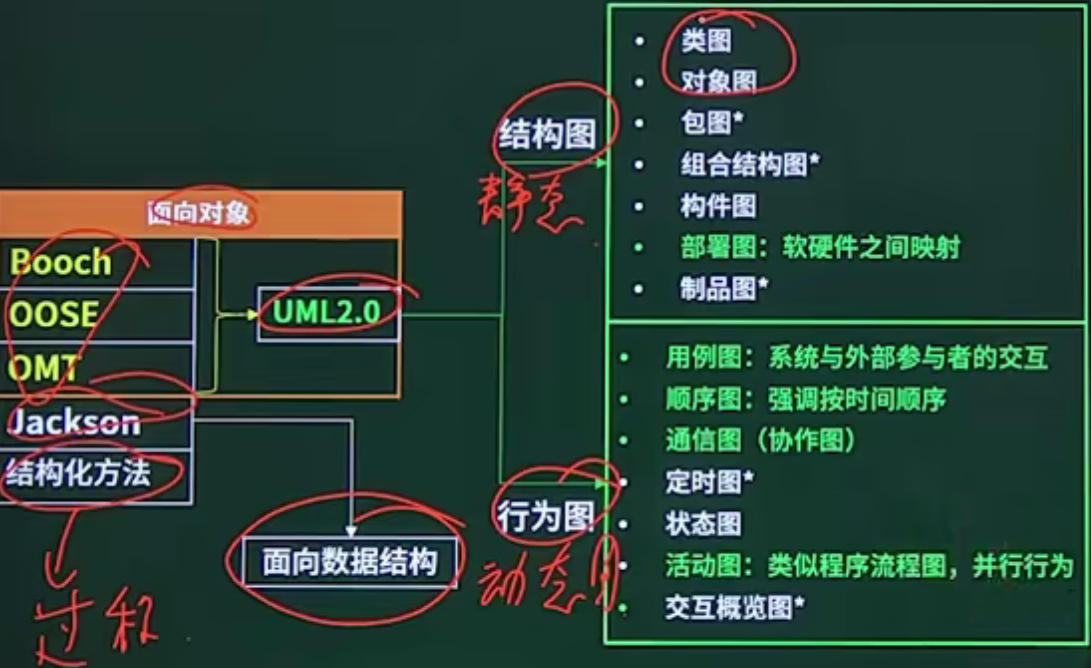
 4.UML(统一建模语言)(重点) 考点1:UML图概念 考点2: UML图关系 考点3: UML图图示 UML图概念 面向对象三种方法:Booch,OOSE,OMT Jackson:面向数据结构 结构化方法 结构图也叫静态图,行为图也叫动态图 图中绿色部分需要记住 类图,对象图,序列图,通信图,部署图,包图考过 UML图关系 软件设计师:UML - 魔幻小生 - 博客园 (cnblogs.com) 包含关系(必选关系,走完基础用例,必执行包含的案例) 扩展关系(可选关系,条件可选执行) 泛化关系(必选关系,一定在子用例中**选一个执行** )经常用 is - a 描述说明 UML图图示 软件设计师考点整理:UML_软件设计师_希赛网 (educity.cn) 软件设计师之UML_软件设计师从uml图识别设计模式-CSDN博客 上午题考识图,下午提画图 类图(class diagram):**类图描述一组类、接口、协作和它们之间的关系。在OO系统的建模中,最常见的图就是类图。类图给出了系统的静态设计视图,活动类的类图给出了系统的静态进程视图。** 对象图(object diagram):**对象图描述一组对象及它们之间的关系。对象图描述了在类图中所建立的事物实例的静态快照。和类图一样,这些图给出系统的静态设计视图或静态进程视图,但它们是从真实案例或原型案例的角度建立的。** *0 : ,集合可以为空,所以是0对多** 用例图:**用例图描述一组用例、参与者及它们之间的关系。** 用例之间的关系: 包含关系:其中这个提取出来的公共用例称为抽象用例,而把原始用例称为基本用例或基础用例系:当可以从两个或两个以上的用例中提取公共行为时,应该使用包含关系来表示 它们。 扩展关系:如果一个用例明显地混合了两种或两种以上的不同场景,即根据情况可能发生多种分支,则可以将这个用例分为一个基本用例和一个或多个扩展用例,这样使描述可能更加清晰。 泛化关系:当多个用例共同拥有一种类似的结构和行为的时候,可以将它们的共性抽象成为父用例,其他的用例作为泛化关系中的子用例。在用例的泛化关系中,子用例是父用例的一种特殊形式,子用例继承了父用例所有的结构、行为和关系。 顺序图(sequence diagram,序列图)**。顺序图是一种交互图(interaction diagram),交互图展现了一种交互,它由一组对象或参与者以及它们之间可能发送的消息构成。交互图专注于系统的动态视图。**顺序图是强调消息的时间次序的交互图。 通信图(communication diagram)**。通信图也是一种交互图,它强调收发消息的对象或参与者的结构组织。顺序图和通信图表达了类似的基本概念,但它们所强调的概念不同,顺序图强调的是时序,通信图强调的是对象之间的组织结构(关系)。** 活动图(activity diagram)**。活动图将进程或其他计算结构展示为计算内部一步步的控制流和数据流。活动图专注于系统的动态视图。它对系统的功能建模和业务流程建模特别重要,并强调对象间的控制流程。**(唯一可以表示并发) 也可以划分为泳道活动图 状态图(state diagram)**。状态图描述一个状态机,它由状态、转移、事件和活动组成。状态图给出了对象的动态视图。它对于接口、类或协作的行为建模尤为重要,而且它强调事件导致的对象行为,这非常有助于对反应式系统建模。** 【和活动图相似但描述的是状态变迁】 构件图/组件图(component diagram)。构件图描述一个封装的类和它的接口、端口,以及由内嵌的构件和连接件构成的内部结构。构件图用于表示系统的静态设计实现视图。对于由小的部件构建大的系统来说,构件图是很重要的。构件图是类图的变体。 大图标画法 小图标画法 棒棒糖为供接口,叉子为需接口 部署图(deployment diagram)。**部署图描述对运行时的处理节点及在其中生存的构件的配置。部署图给出了架构的静态部署视图,通常一个节点包含一个或多个部署图。** 唯一描述物理分布关系
4.UML(统一建模语言)(重点) 考点1:UML图概念 考点2: UML图关系 考点3: UML图图示 UML图概念 面向对象三种方法:Booch,OOSE,OMT Jackson:面向数据结构 结构化方法 结构图也叫静态图,行为图也叫动态图 图中绿色部分需要记住 类图,对象图,序列图,通信图,部署图,包图考过 UML图关系 软件设计师:UML - 魔幻小生 - 博客园 (cnblogs.com) 包含关系(必选关系,走完基础用例,必执行包含的案例) 扩展关系(可选关系,条件可选执行) 泛化关系(必选关系,一定在子用例中**选一个执行** )经常用 is - a 描述说明 UML图图示 软件设计师考点整理:UML_软件设计师_希赛网 (educity.cn) 软件设计师之UML_软件设计师从uml图识别设计模式-CSDN博客 上午题考识图,下午提画图 类图(class diagram):**类图描述一组类、接口、协作和它们之间的关系。在OO系统的建模中,最常见的图就是类图。类图给出了系统的静态设计视图,活动类的类图给出了系统的静态进程视图。** 对象图(object diagram):**对象图描述一组对象及它们之间的关系。对象图描述了在类图中所建立的事物实例的静态快照。和类图一样,这些图给出系统的静态设计视图或静态进程视图,但它们是从真实案例或原型案例的角度建立的。** *0 : ,集合可以为空,所以是0对多** 用例图:**用例图描述一组用例、参与者及它们之间的关系。** 用例之间的关系: 包含关系:其中这个提取出来的公共用例称为抽象用例,而把原始用例称为基本用例或基础用例系:当可以从两个或两个以上的用例中提取公共行为时,应该使用包含关系来表示 它们。 扩展关系:如果一个用例明显地混合了两种或两种以上的不同场景,即根据情况可能发生多种分支,则可以将这个用例分为一个基本用例和一个或多个扩展用例,这样使描述可能更加清晰。 泛化关系:当多个用例共同拥有一种类似的结构和行为的时候,可以将它们的共性抽象成为父用例,其他的用例作为泛化关系中的子用例。在用例的泛化关系中,子用例是父用例的一种特殊形式,子用例继承了父用例所有的结构、行为和关系。 顺序图(sequence diagram,序列图)**。顺序图是一种交互图(interaction diagram),交互图展现了一种交互,它由一组对象或参与者以及它们之间可能发送的消息构成。交互图专注于系统的动态视图。**顺序图是强调消息的时间次序的交互图。 通信图(communication diagram)**。通信图也是一种交互图,它强调收发消息的对象或参与者的结构组织。顺序图和通信图表达了类似的基本概念,但它们所强调的概念不同,顺序图强调的是时序,通信图强调的是对象之间的组织结构(关系)。** 活动图(activity diagram)**。活动图将进程或其他计算结构展示为计算内部一步步的控制流和数据流。活动图专注于系统的动态视图。它对系统的功能建模和业务流程建模特别重要,并强调对象间的控制流程。**(唯一可以表示并发) 也可以划分为泳道活动图 状态图(state diagram)**。状态图描述一个状态机,它由状态、转移、事件和活动组成。状态图给出了对象的动态视图。它对于接口、类或协作的行为建模尤为重要,而且它强调事件导致的对象行为,这非常有助于对反应式系统建模。** 【和活动图相似但描述的是状态变迁】 构件图/组件图(component diagram)。构件图描述一个封装的类和它的接口、端口,以及由内嵌的构件和连接件构成的内部结构。构件图用于表示系统的静态设计实现视图。对于由小的部件构建大的系统来说,构件图是很重要的。构件图是类图的变体。 大图标画法 小图标画法 棒棒糖为供接口,叉子为需接口 部署图(deployment diagram)。**部署图描述对运行时的处理节点及在其中生存的构件的配置。部署图给出了架构的静态部署视图,通常一个节点包含一个或多个部署图。** 唯一描述物理分布关系 -
 1.OAuth 的简单理解 OAuth 2.0 的一个简单解释 作者: 阮一峰 日期: 2019年4月 4日 OAuth 2.0 是目前最流行的授权机制,用来授权第三方应用,获取用户数据。 这个标准比较抽象,使用了很多术语,初学者不容易理解。其实说起来并不复杂,下面我就通过一个简单的类比,帮助大家轻松理解,OAuth 2.0 到底是什么。 一、快递员问题 我住在一个大型的居民小区。 小区有门禁系统。 进入的时候需要输入密码。 我经常网购和外卖,每天都有快递员来送货。我必须找到一个办法,让快递员通过门禁系统,进入小区。 如果我把自己的密码,告诉快递员,他就拥有了与我同样的权限,这样好像不太合适。万一我想取消他进入小区的权力,也很麻烦,我自己的密码也得跟着改了,还得通知其他的快递员。 有没有一种办法,让快递员能够自由进入小区,又不必知道小区居民的密码,而且他的唯一权限就是送货,其他需要密码的场合,他都没有权限? 二、授权机制的设计 于是,我设计了一套授权机制。 第一步,门禁系统的密码输入器下面,增加一个按钮,叫做"获取授权"。快递员需要首先按这个按钮,去申请授权。 第二步,他按下按钮以后,屋主(也就是我)的手机就会跳出对话框:有人正在要求授权。系统还会显示该快递员的姓名、工号和所属的快递公司。 我确认请求属实,就点击按钮,告诉门禁系统,我同意给予他进入小区的授权。 第三步,门禁系统得到我的确认以后,向快递员显示一个进入小区的令牌(access token)。令牌就是类似密码的一串数字,只在短期内(比如七天)有效。 第四步,快递员向门禁系统输入令牌,进入小区。 有人可能会问,为什么不是远程为快递员开门,而要为他单独生成一个令牌?这是因为快递员可能每天都会来送货,第二天他还可以复用这个令牌。另外,有的小区有多重门禁,快递员可以使用同一个令牌通过它们。 三、互联网场景 我们把上面的例子搬到互联网,就是 OAuth 的设计了。 首先,居民小区就是储存用户数据的网络服务。比如,微信储存了我的好友信息,获取这些信息,就必须经过微信的"门禁系统"。 其次,快递员(或者说快递公司)就是第三方应用,想要穿过门禁系统,进入小区。 最后,我就是用户本人,同意授权第三方应用进入小区,获取我的数据。 简单说,OAuth 就是一种授权机制。数据的所有者告诉系统,同意授权第三方应用进入系统,获取这些数据。系统从而产生一个短期的进入令牌(token),用来代替密码,供第三方应用使用。 四、令牌与密码 令牌(token)与密码(password)的作用是一样的,都可以进入系统,但是有三点差异。 (1)令牌是短期的,到期会自动失效,用户自己无法修改。密码一般长期有效,用户不修改,就不会发生变化。 (2)令牌可以被数据所有者撤销,会立即失效。以上例而言,屋主可以随时取消快递员的令牌。密码一般不允许被他人撤销。 (3)令牌有权限范围(scope),比如只能进小区的二号门。对于网络服务来说,只读令牌就比读写令牌更安全。密码一般是完整权限。 上面这些设计,保证了令牌既可以让第三方应用获得权限,同时又随时可控,不会危及系统安全。这就是 OAuth 2.0 的优点。 注意,只要知道了令牌,就能进入系统。系统一般不会再次确认身份,所以令牌必须保密,泄漏令牌与泄漏密码的后果是一样的。 这也是为什么令牌的有效期,一般都设置得很短的原因。 OAuth 2.0 对于如何颁发令牌的细节,规定得非常详细。具体来说,一共分成四种授权类型(authorization grant),即四种颁发令牌的方式,适用于不同的互联网场景。下一篇文章,我就来介绍这四种类型,并给出代码实例。 (完)
1.OAuth 的简单理解 OAuth 2.0 的一个简单解释 作者: 阮一峰 日期: 2019年4月 4日 OAuth 2.0 是目前最流行的授权机制,用来授权第三方应用,获取用户数据。 这个标准比较抽象,使用了很多术语,初学者不容易理解。其实说起来并不复杂,下面我就通过一个简单的类比,帮助大家轻松理解,OAuth 2.0 到底是什么。 一、快递员问题 我住在一个大型的居民小区。 小区有门禁系统。 进入的时候需要输入密码。 我经常网购和外卖,每天都有快递员来送货。我必须找到一个办法,让快递员通过门禁系统,进入小区。 如果我把自己的密码,告诉快递员,他就拥有了与我同样的权限,这样好像不太合适。万一我想取消他进入小区的权力,也很麻烦,我自己的密码也得跟着改了,还得通知其他的快递员。 有没有一种办法,让快递员能够自由进入小区,又不必知道小区居民的密码,而且他的唯一权限就是送货,其他需要密码的场合,他都没有权限? 二、授权机制的设计 于是,我设计了一套授权机制。 第一步,门禁系统的密码输入器下面,增加一个按钮,叫做"获取授权"。快递员需要首先按这个按钮,去申请授权。 第二步,他按下按钮以后,屋主(也就是我)的手机就会跳出对话框:有人正在要求授权。系统还会显示该快递员的姓名、工号和所属的快递公司。 我确认请求属实,就点击按钮,告诉门禁系统,我同意给予他进入小区的授权。 第三步,门禁系统得到我的确认以后,向快递员显示一个进入小区的令牌(access token)。令牌就是类似密码的一串数字,只在短期内(比如七天)有效。 第四步,快递员向门禁系统输入令牌,进入小区。 有人可能会问,为什么不是远程为快递员开门,而要为他单独生成一个令牌?这是因为快递员可能每天都会来送货,第二天他还可以复用这个令牌。另外,有的小区有多重门禁,快递员可以使用同一个令牌通过它们。 三、互联网场景 我们把上面的例子搬到互联网,就是 OAuth 的设计了。 首先,居民小区就是储存用户数据的网络服务。比如,微信储存了我的好友信息,获取这些信息,就必须经过微信的"门禁系统"。 其次,快递员(或者说快递公司)就是第三方应用,想要穿过门禁系统,进入小区。 最后,我就是用户本人,同意授权第三方应用进入小区,获取我的数据。 简单说,OAuth 就是一种授权机制。数据的所有者告诉系统,同意授权第三方应用进入系统,获取这些数据。系统从而产生一个短期的进入令牌(token),用来代替密码,供第三方应用使用。 四、令牌与密码 令牌(token)与密码(password)的作用是一样的,都可以进入系统,但是有三点差异。 (1)令牌是短期的,到期会自动失效,用户自己无法修改。密码一般长期有效,用户不修改,就不会发生变化。 (2)令牌可以被数据所有者撤销,会立即失效。以上例而言,屋主可以随时取消快递员的令牌。密码一般不允许被他人撤销。 (3)令牌有权限范围(scope),比如只能进小区的二号门。对于网络服务来说,只读令牌就比读写令牌更安全。密码一般是完整权限。 上面这些设计,保证了令牌既可以让第三方应用获得权限,同时又随时可控,不会危及系统安全。这就是 OAuth 2.0 的优点。 注意,只要知道了令牌,就能进入系统。系统一般不会再次确认身份,所以令牌必须保密,泄漏令牌与泄漏密码的后果是一样的。 这也是为什么令牌的有效期,一般都设置得很短的原因。 OAuth 2.0 对于如何颁发令牌的细节,规定得非常详细。具体来说,一共分成四种授权类型(authorization grant),即四种颁发令牌的方式,适用于不同的互联网场景。下一篇文章,我就来介绍这四种类型,并给出代码实例。 (完)