搜索到
26
篇与
的结果
-

-
 作用域插槽 作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。使用方法:1.子组件存放一个带数据的插槽,代码如下:<template> <div class="child"> <h3>这里是子组件</h3> <slot :data="data"></slot> </div> </template> export default { data: function(){ return { data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] } } }2.父组件通过 “slot-scope” 来接收子组件传过来的插槽数据,再根据插槽数据来填充插槽的内容<template> <div class="father"> <h3>这里是父组件</h3> <!--第一次使用:用flex展示数据: class="tmpl"--> <child> <template slot-scope="user"> <div class="tmpl"> <span v-for="item in user.data">{{item}}</span> </div> </template> </child> <!--第二次使用:用列表展示数据--> <child> <template slot-scope="user"> <ul> <li v-for="item in user.data">{{item}}</li> </ul> </template> </child> <!--第三次使用:直接显示数据--> <child> <template slot-scope="user"> {{user.data}} </template> </child> <!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽--> <child> 我就是模板 </child> </div> </template> 3.展现的效果:
作用域插槽 作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。使用方法:1.子组件存放一个带数据的插槽,代码如下:<template> <div class="child"> <h3>这里是子组件</h3> <slot :data="data"></slot> </div> </template> export default { data: function(){ return { data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] } } }2.父组件通过 “slot-scope” 来接收子组件传过来的插槽数据,再根据插槽数据来填充插槽的内容<template> <div class="father"> <h3>这里是父组件</h3> <!--第一次使用:用flex展示数据: class="tmpl"--> <child> <template slot-scope="user"> <div class="tmpl"> <span v-for="item in user.data">{{item}}</span> </div> </template> </child> <!--第二次使用:用列表展示数据--> <child> <template slot-scope="user"> <ul> <li v-for="item in user.data">{{item}}</li> </ul> </template> </child> <!--第三次使用:直接显示数据--> <child> <template slot-scope="user"> {{user.data}} </template> </child> <!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽--> <child> 我就是模板 </child> </div> </template> 3.展现的效果: -

-
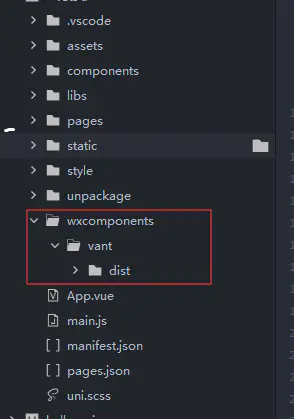
 uni-app中引入vant weapp方法 1、我们到https://github.com/youzan/vant-weapp下载最新的压缩包2、在自己项目的根目录创建wxcomponents>vant,然后将压缩包内的dist文件夹直接拷入vant文件中,格式如下图(不是必须这样做,只是为了文件目录结构清晰)3、在根目录下App.vue中引入index.wxss,如下图@import "/wxcomponents/vant/dist/common/index.wxss"; 4、在pages.json页面将vant的组件注册到对应的页面,参考https://youzan.github.io/vant-weapp/#/intro页面的组件配置方法如下图"usingComponents": { "van-row": "/wxcomponents/vant/dist/row/index", "van-col": "/wxcomponents/vant/dist/col/index", "van-icon": "/wxcomponents/vant/dist/icon/index", "van-button": "/wxcomponents/vant/dist/button/index" } 5、现在,即可在配置好的页面使用当前组件<van-button icon="bulb-o" color="linear-gradient(to bottom, rgb(255, 96, 52), rgb(238, 10, 36), rgb(255, 96, 52))" /> 6、也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用
uni-app中引入vant weapp方法 1、我们到https://github.com/youzan/vant-weapp下载最新的压缩包2、在自己项目的根目录创建wxcomponents>vant,然后将压缩包内的dist文件夹直接拷入vant文件中,格式如下图(不是必须这样做,只是为了文件目录结构清晰)3、在根目录下App.vue中引入index.wxss,如下图@import "/wxcomponents/vant/dist/common/index.wxss"; 4、在pages.json页面将vant的组件注册到对应的页面,参考https://youzan.github.io/vant-weapp/#/intro页面的组件配置方法如下图"usingComponents": { "van-row": "/wxcomponents/vant/dist/row/index", "van-col": "/wxcomponents/vant/dist/col/index", "van-icon": "/wxcomponents/vant/dist/icon/index", "van-button": "/wxcomponents/vant/dist/button/index" } 5、现在,即可在配置好的页面使用当前组件<van-button icon="bulb-o" color="linear-gradient(to bottom, rgb(255, 96, 52), rgb(238, 10, 36), rgb(255, 96, 52))" /> 6、也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用 -
 事件修饰符大全 .stop 阻止事件继续传播 冒泡 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为 <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div> 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。以上为事件修饰符,面试常问的,还有以下其它类型修饰符为扩展加分项,不必须回答!!!!!!!!!!二、 v-model的修饰符 .lazy默认情况下,v-model同步输入框的值和数据。 可以通过这个修饰符,转变为在change事件再同步。 <input v-model.lazy="msg"> .number自动将用户的输入值转化为数值类型 <input v-model.number="msg"> .trim自动过滤用户输入的首尾空格 <input v-model.trim="msg">三、键盘事件的修饰符在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符:<input v-on:keyup.13="submit"> <input @keyup.enter="submit"> <!-- 缩写形式 --> 全部的按键别名: .enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right 修饰键: .ctrl .alt .shift .meta
事件修饰符大全 .stop 阻止事件继续传播 冒泡 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为 <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div> 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。以上为事件修饰符,面试常问的,还有以下其它类型修饰符为扩展加分项,不必须回答!!!!!!!!!!二、 v-model的修饰符 .lazy默认情况下,v-model同步输入框的值和数据。 可以通过这个修饰符,转变为在change事件再同步。 <input v-model.lazy="msg"> .number自动将用户的输入值转化为数值类型 <input v-model.number="msg"> .trim自动过滤用户输入的首尾空格 <input v-model.trim="msg">三、键盘事件的修饰符在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符:<input v-on:keyup.13="submit"> <input @keyup.enter="submit"> <!-- 缩写形式 --> 全部的按键别名: .enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right 修饰键: .ctrl .alt .shift .meta