搜索到
3
篇与
的结果
-
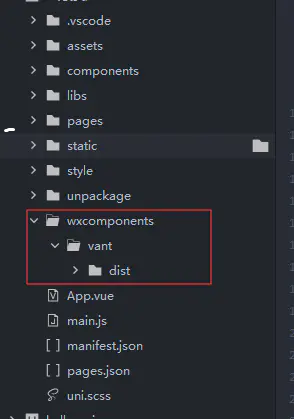
 uni-app中引入vant weapp方法 1、我们到https://github.com/youzan/vant-weapp下载最新的压缩包 2、在自己项目的根目录创建wxcomponents>vant,然后将压缩包内的dist文件夹直接拷入vant文件中,格式如下图(不是必须这样做,只是为了文件目录结构清晰) 3、在根目录下App.vue中引入index.wxss,如下图 @import "/wxcomponents/vant/dist/common/index.wxss"; 4、在pages.json页面将vant的组件注册到对应的页面,参考https://youzan.github.io/vant-weapp/#/intro页面的组件配置方法 如下图 "usingComponents": { "van-row": "/wxcomponents/vant/dist/row/index", "van-col": "/wxcomponents/vant/dist/col/index", "van-icon": "/wxcomponents/vant/dist/icon/index", "van-button": "/wxcomponents/vant/dist/button/index" } 5、现在,即可在配置好的页面使用当前组件 <van-button icon="bulb-o" color="linear-gradient(to bottom, rgb(255, 96, 52), rgb(238, 10, 36), rgb(255, 96, 52))" /> 6、也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用
uni-app中引入vant weapp方法 1、我们到https://github.com/youzan/vant-weapp下载最新的压缩包 2、在自己项目的根目录创建wxcomponents>vant,然后将压缩包内的dist文件夹直接拷入vant文件中,格式如下图(不是必须这样做,只是为了文件目录结构清晰) 3、在根目录下App.vue中引入index.wxss,如下图 @import "/wxcomponents/vant/dist/common/index.wxss"; 4、在pages.json页面将vant的组件注册到对应的页面,参考https://youzan.github.io/vant-weapp/#/intro页面的组件配置方法 如下图 "usingComponents": { "van-row": "/wxcomponents/vant/dist/row/index", "van-col": "/wxcomponents/vant/dist/col/index", "van-icon": "/wxcomponents/vant/dist/icon/index", "van-button": "/wxcomponents/vant/dist/button/index" } 5、现在,即可在配置好的页面使用当前组件 <van-button icon="bulb-o" color="linear-gradient(to bottom, rgb(255, 96, 52), rgb(238, 10, 36), rgb(255, 96, 52))" /> 6、也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用 -

-