1.jquery
优点:
高效开发
兼容性好(IE-现代浏览器)
缺陷:
缺乏组织性
类库缺乏业务分层
性能不好(大量操作dom)
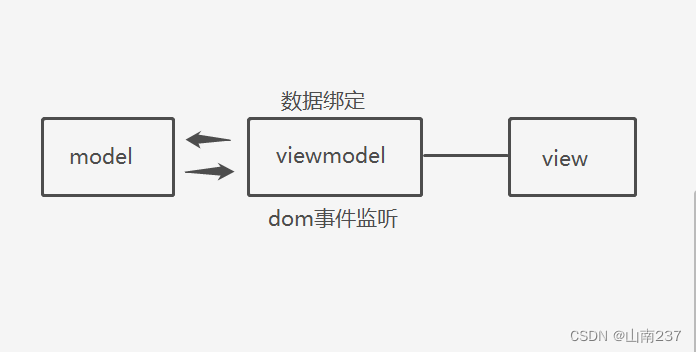
2.MVVM 设计模式

-
model模型
- 指的是后端传过来的数据。
-
view视图
- 指的是所有看到的页面,可以理解为将数据以某种方式呈现给用户。
-
ViewModel
- 指的是视图模型,他是连接view和model的桥梁。
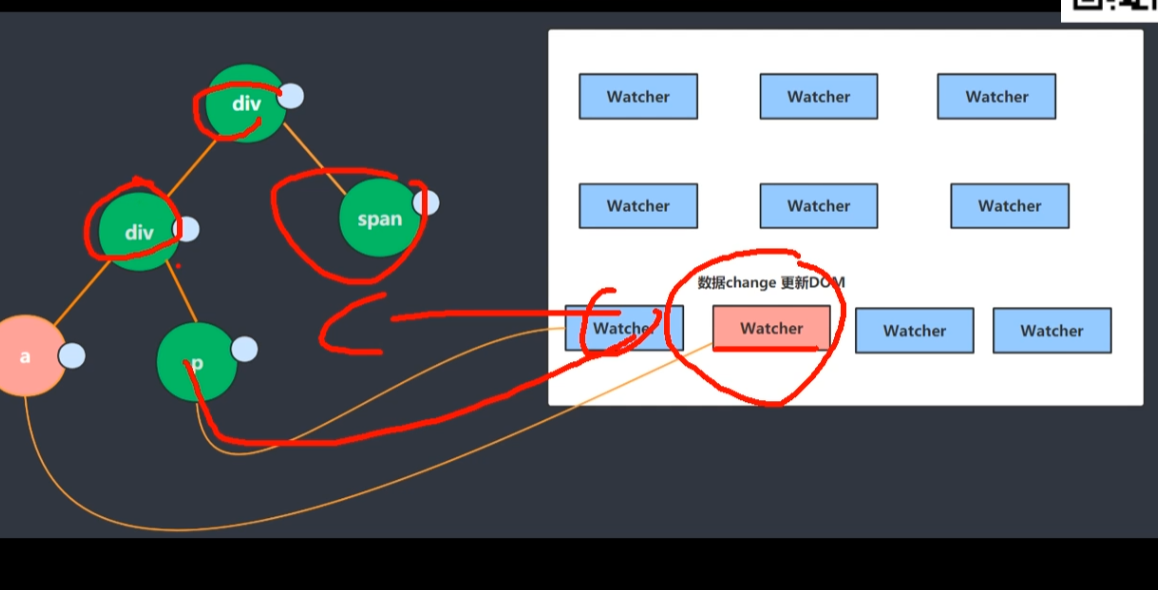
- Vue 1.x 设计理念
没有虚拟dom(2.x才有虚拟dom)
一个节点元素对应一个Watcher
优点:少量数据性能快
缺点:大量数据性能慢,每个节点都对应一个watcher

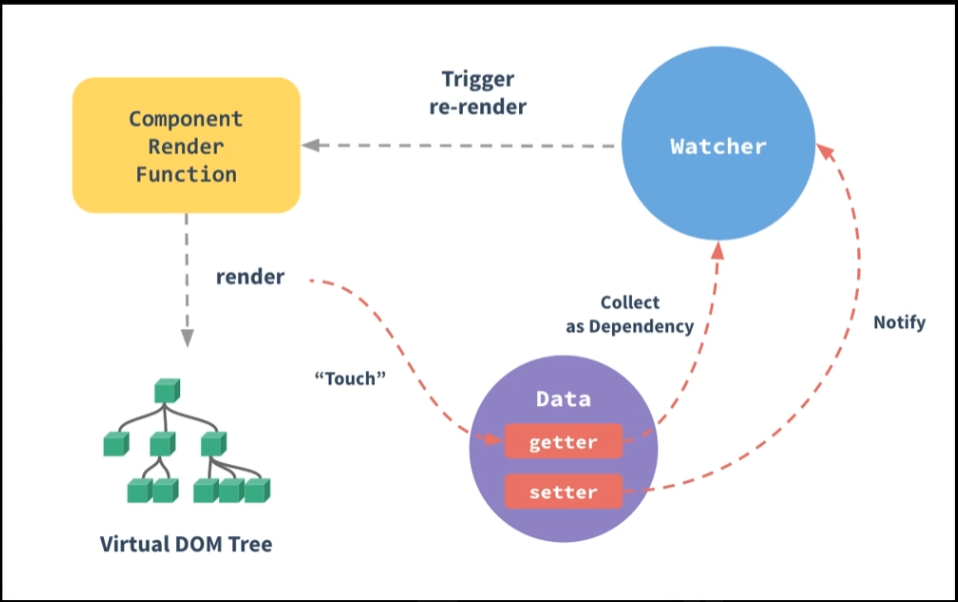
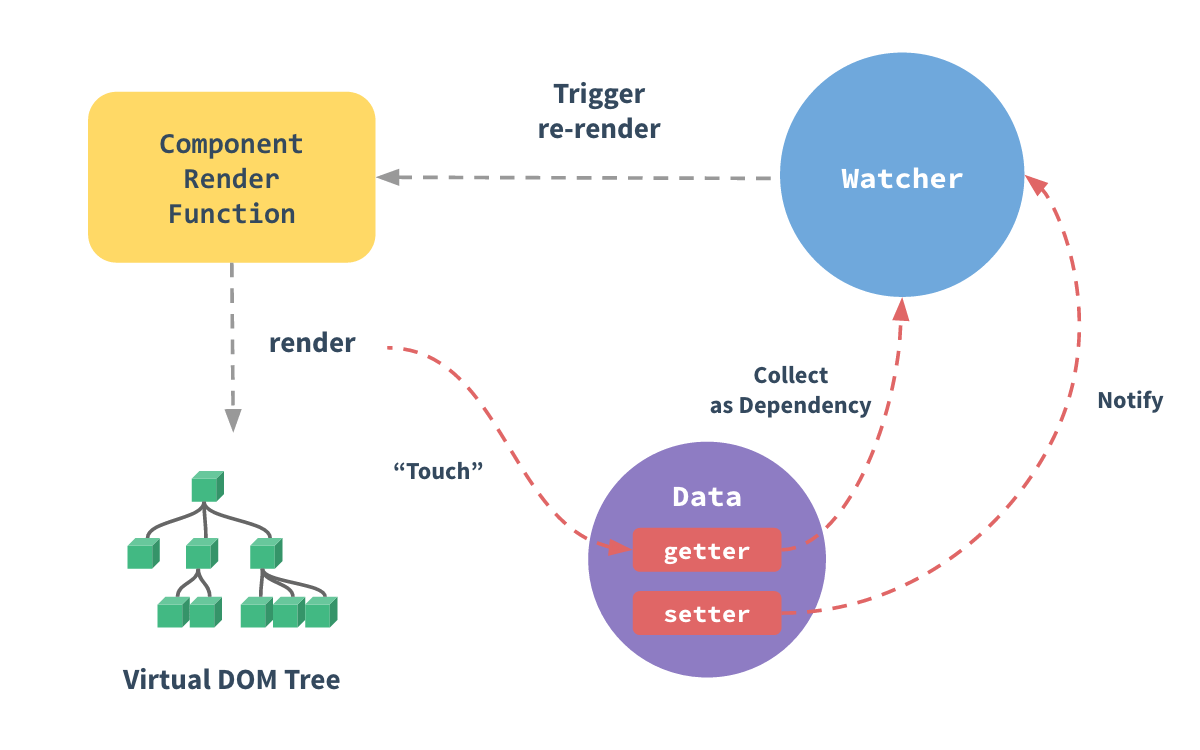
- Vue 2.x 设计理念

第一次渲染 Component Render 直接从模板渲染成虚拟Virtual Dom Tree
后续数据更新 getter setter 发布 Watcher 触发绑定的组件,再转换成虚拟dom,再渲染成真实dom
扫描二维码,在手机上阅读!





评论 (0)