搜索到
18
篇与
的结果
-
 对于Vue3 diff的讨论 vue3.0的diff 深度递归遍历vnode树,节点的标签和key相同认为是同一个节点则更新,不同则删除,然后处理子节点。 子节点分这几种情况处理:纯文本、vnode 数组和空 空往往意味着添加或删除; 纯文本相同直接更新innerText,不同则删除; 新旧子节点都是vnode数组则diff算法来处理; vue3.0 diff算法思想 编译模版时进行静态分析,标记动态节点,diff对比差异时仅对比动态节点(性能提升明显); diff算法先去头去尾,借此缩短遍历对比数组长度(对数组插入和删除操作性能优化明显); 通过对更新前后子节点数组建立映射表的方式,将O(n^2)复杂度的遍历降低到O(n); 通过最长递增子序列方法了来diff前后的子节点数组,减少移动操作的次数; 最长递增子序列算法实现: /* 寻找最长递增子序列 使用动态规划思想,a -> c = a -> b + b -> c 其中p数组存储的是从p[p[i]] 到 p[i] 的最长递增子序列索引,也就是前一个b的索引; r数组存储最后一个元素也就是c的索引 */
对于Vue3 diff的讨论 vue3.0的diff 深度递归遍历vnode树,节点的标签和key相同认为是同一个节点则更新,不同则删除,然后处理子节点。 子节点分这几种情况处理:纯文本、vnode 数组和空 空往往意味着添加或删除; 纯文本相同直接更新innerText,不同则删除; 新旧子节点都是vnode数组则diff算法来处理; vue3.0 diff算法思想 编译模版时进行静态分析,标记动态节点,diff对比差异时仅对比动态节点(性能提升明显); diff算法先去头去尾,借此缩短遍历对比数组长度(对数组插入和删除操作性能优化明显); 通过对更新前后子节点数组建立映射表的方式,将O(n^2)复杂度的遍历降低到O(n); 通过最长递增子序列方法了来diff前后的子节点数组,减少移动操作的次数; 最长递增子序列算法实现: /* 寻找最长递增子序列 使用动态规划思想,a -> c = a -> b + b -> c 其中p数组存储的是从p[p[i]] 到 p[i] 的最长递增子序列索引,也就是前一个b的索引; r数组存储最后一个元素也就是c的索引 */ -
 axios 的封装 // 在http.js中引入axios import axios from 'axios'; // 引入axios import QS from 'qs'; // 引入qs模块,用来序列化post类型的数据,后面会提到 // vant的toast提示框组件,大家可根据自己的ui组件更改。 import { Toast } from 'vant'; //超时时间更改 axios.defaults.timeout = 10000; //修改 POST默认请求头 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; // 先导入vuex,因为我们要使用到里面的状态对象 // vuex的路径根据自己的路径去写 import store from '@/store/index'; // 请求拦截器 axios.interceptors.request.use( config => { // 每次发送请求之前判断vuex中是否存在token // 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况 // 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断 const token = store.state.token; token && (config.headers.Authorization = token); return config; }, error => { return Promise.error(error); }); // 响应拦截器 axios.interceptors.response.use( response => { // 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据 // 否则的话抛出错误 if (response.status === 200) { return Promise.resolve(response); } else { return Promise.reject(response); } }, // 服务器状态码不是2开头的的情况 // 这里可以跟你们的后台开发人员协商好统一的错误状态码 // 然后根据返回的状态码进行一些操作,例如登录过期提示,错误提示等等 // 下面列举几个常见的操作,其他需求可自行扩展 error => { if (error.response.status) { switch (error.response.status) { // 401: 未登录 // 未登录则跳转登录页面,并携带当前页面的路径 // 在登录成功后返回当前页面,这一步需要在登录页操作。 case 401: router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); break; // 403 token过期 // 登录过期对用户进行提示 // 清除本地token和清空vuex中token对象 // 跳转登录页面 case 403: Toast({ message: '登录过期,请重新登录', duration: 1000, forbidClick: true }); // 清除token localStorage.removeItem('token'); store.commit('loginSuccess', null); // 跳转登录页面,并将要浏览的页面fullPath传过去,登录成功后跳转需要访问的页面 setTimeout(() => { router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); }, 1000); break; // 404请求不存在 case 404: Toast({ message: '网络请求不存在', duration: 1500, forbidClick: true }); break; // 其他错误,直接抛出错误提示 default: Toast({ message: error.response.data.message, duration: 1500, forbidClick: true }); } return Promise.reject(error.response); } }) /** * get方法,对应get请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function get(url, params) { return new Promise((resolve, reject) => { axios.get(url, { params: params }).then(res => { resolve(res.data); }).catch(err => { reject(err.data) }) }) } /** * post方法,对应post请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function post(url, params) { return new Promise((resolve, reject) => { axios.post(url, QS.stringify(params)) .then(res => { resolve(res.data); }) .catch(err => { reject(err.data) }) }); }
axios 的封装 // 在http.js中引入axios import axios from 'axios'; // 引入axios import QS from 'qs'; // 引入qs模块,用来序列化post类型的数据,后面会提到 // vant的toast提示框组件,大家可根据自己的ui组件更改。 import { Toast } from 'vant'; //超时时间更改 axios.defaults.timeout = 10000; //修改 POST默认请求头 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; // 先导入vuex,因为我们要使用到里面的状态对象 // vuex的路径根据自己的路径去写 import store from '@/store/index'; // 请求拦截器 axios.interceptors.request.use( config => { // 每次发送请求之前判断vuex中是否存在token // 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况 // 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断 const token = store.state.token; token && (config.headers.Authorization = token); return config; }, error => { return Promise.error(error); }); // 响应拦截器 axios.interceptors.response.use( response => { // 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据 // 否则的话抛出错误 if (response.status === 200) { return Promise.resolve(response); } else { return Promise.reject(response); } }, // 服务器状态码不是2开头的的情况 // 这里可以跟你们的后台开发人员协商好统一的错误状态码 // 然后根据返回的状态码进行一些操作,例如登录过期提示,错误提示等等 // 下面列举几个常见的操作,其他需求可自行扩展 error => { if (error.response.status) { switch (error.response.status) { // 401: 未登录 // 未登录则跳转登录页面,并携带当前页面的路径 // 在登录成功后返回当前页面,这一步需要在登录页操作。 case 401: router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); break; // 403 token过期 // 登录过期对用户进行提示 // 清除本地token和清空vuex中token对象 // 跳转登录页面 case 403: Toast({ message: '登录过期,请重新登录', duration: 1000, forbidClick: true }); // 清除token localStorage.removeItem('token'); store.commit('loginSuccess', null); // 跳转登录页面,并将要浏览的页面fullPath传过去,登录成功后跳转需要访问的页面 setTimeout(() => { router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); }, 1000); break; // 404请求不存在 case 404: Toast({ message: '网络请求不存在', duration: 1500, forbidClick: true }); break; // 其他错误,直接抛出错误提示 default: Toast({ message: error.response.data.message, duration: 1500, forbidClick: true }); } return Promise.reject(error.response); } }) /** * get方法,对应get请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function get(url, params) { return new Promise((resolve, reject) => { axios.get(url, { params: params }).then(res => { resolve(res.data); }).catch(err => { reject(err.data) }) }) } /** * post方法,对应post请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */ export function post(url, params) { return new Promise((resolve, reject) => { axios.post(url, QS.stringify(params)) .then(res => { resolve(res.data); }) .catch(err => { reject(err.data) }) }); } -

-
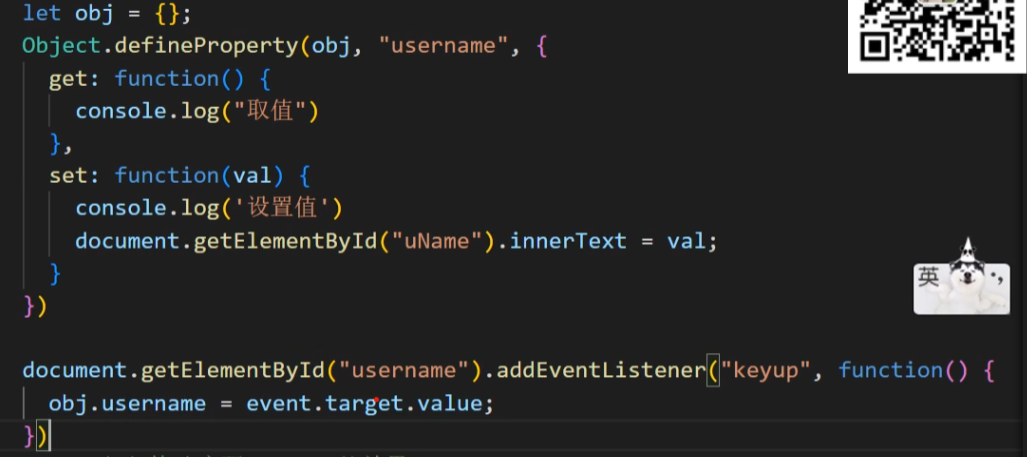
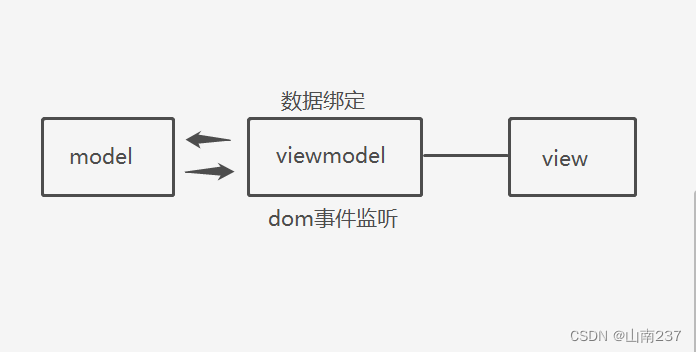
 Vue历史变迁 1.jquery 优点: 高效开发 兼容性好(IE-现代浏览器) 缺陷: 缺乏组织性 类库缺乏业务分层 性能不好(大量操作dom) 2.MVVM 设计模式 model模型 指的是后端传过来的数据。 view视图 指的是所有看到的页面,可以理解为将数据以某种方式呈现给用户。 ViewModel 指的是视图模型,他是连接view和model的桥梁。 Vue 1.x 设计理念 没有虚拟dom(2.x才有虚拟dom) 一个节点元素对应一个Watcher 优点:少量数据性能快 缺点:大量数据性能慢,每个节点都对应一个watcher Vue 2.x 设计理念 第一次渲染 Component Render 直接从模板渲染成虚拟Virtual Dom Tree 后续数据更新 getter setter 发布 Watcher 触发绑定的组件,再转换成虚拟dom,再渲染成真实dom
Vue历史变迁 1.jquery 优点: 高效开发 兼容性好(IE-现代浏览器) 缺陷: 缺乏组织性 类库缺乏业务分层 性能不好(大量操作dom) 2.MVVM 设计模式 model模型 指的是后端传过来的数据。 view视图 指的是所有看到的页面,可以理解为将数据以某种方式呈现给用户。 ViewModel 指的是视图模型,他是连接view和model的桥梁。 Vue 1.x 设计理念 没有虚拟dom(2.x才有虚拟dom) 一个节点元素对应一个Watcher 优点:少量数据性能快 缺点:大量数据性能慢,每个节点都对应一个watcher Vue 2.x 设计理念 第一次渲染 Component Render 直接从模板渲染成虚拟Virtual Dom Tree 后续数据更新 getter setter 发布 Watcher 触发绑定的组件,再转换成虚拟dom,再渲染成真实dom -
 事件修饰符大全 .stop 阻止事件继续传播 冒泡 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为 <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div> 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。 以上为事件修饰符,面试常问的,还有以下其它类型修饰符为扩展加分项,不必须回答!!!!!!!!!! 二、 v-model的修饰符 .lazy默认情况下,v-model同步输入框的值和数据。 可以通过这个修饰符,转变为在change事件再同步。 <input v-model.lazy="msg"> .number自动将用户的输入值转化为数值类型 <input v-model.number="msg"> .trim自动过滤用户输入的首尾空格 <input v-model.trim="msg"> 三、键盘事件的修饰符 在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符: <input v-on:keyup.13="submit"> <input @keyup.enter="submit"> <!-- 缩写形式 --> 全部的按键别名: .enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right 修饰键: .ctrl .alt .shift .meta
事件修饰符大全 .stop 阻止事件继续传播 冒泡 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为 <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div> 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。 以上为事件修饰符,面试常问的,还有以下其它类型修饰符为扩展加分项,不必须回答!!!!!!!!!! 二、 v-model的修饰符 .lazy默认情况下,v-model同步输入框的值和数据。 可以通过这个修饰符,转变为在change事件再同步。 <input v-model.lazy="msg"> .number自动将用户的输入值转化为数值类型 <input v-model.number="msg"> .trim自动过滤用户输入的首尾空格 <input v-model.trim="msg"> 三、键盘事件的修饰符 在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符: <input v-on:keyup.13="submit"> <input @keyup.enter="submit"> <!-- 缩写形式 --> 全部的按键别名: .enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right 修饰键: .ctrl .alt .shift .meta